Medic Global Project 🌍
🌐 Project Overview
During my third year at Epitech, I embarked on a 10-month internship at onepoint, diving deep into the Medic Global project. Founded in 2002 by David Layani, onepoint is a luminary in the digital transformation domain. They've consistently championed sustainable transformation across a myriad of sectors, always prioritizing innovation and creativity. Their mantra, "Beyond the Obvious", is a testament to their dedication to trailblazing solutions.
In this vibrant environment, I immersed myself in the Medic Global initiative. Established in 2015, Medic Global is a beacon of innovation in healthcare. Their vision? Crafting Health Centers that epitomize modernity and innovation. These hubs integrate diverse medical and paramedical disciplines, presenting patients with a comprehensive healthcare journey in a cutting-edge setting.
- 🏥 4 Health Centers already revolutionizing healthcare in France
- 🚧 10 Health Centers, echoing their expansive vision, currently under construction
- 🔮 8 more Health Centers envisioned, set to broaden their impact
🚀 Project Insights
The Medic Global venture, in collaboration with onepoint, is a colossal undertaking, marking one of onepoint's landmark contracts. This intricate project initiated with a rigorous three-month framing and testing phase, succeeded by a six-month design and validation span. This exhaustive approach culminated in the endorsement of the four MVP interfaces. A formidable team of 16 experts, a blend of designers and developers, synergized to actualize this dream.
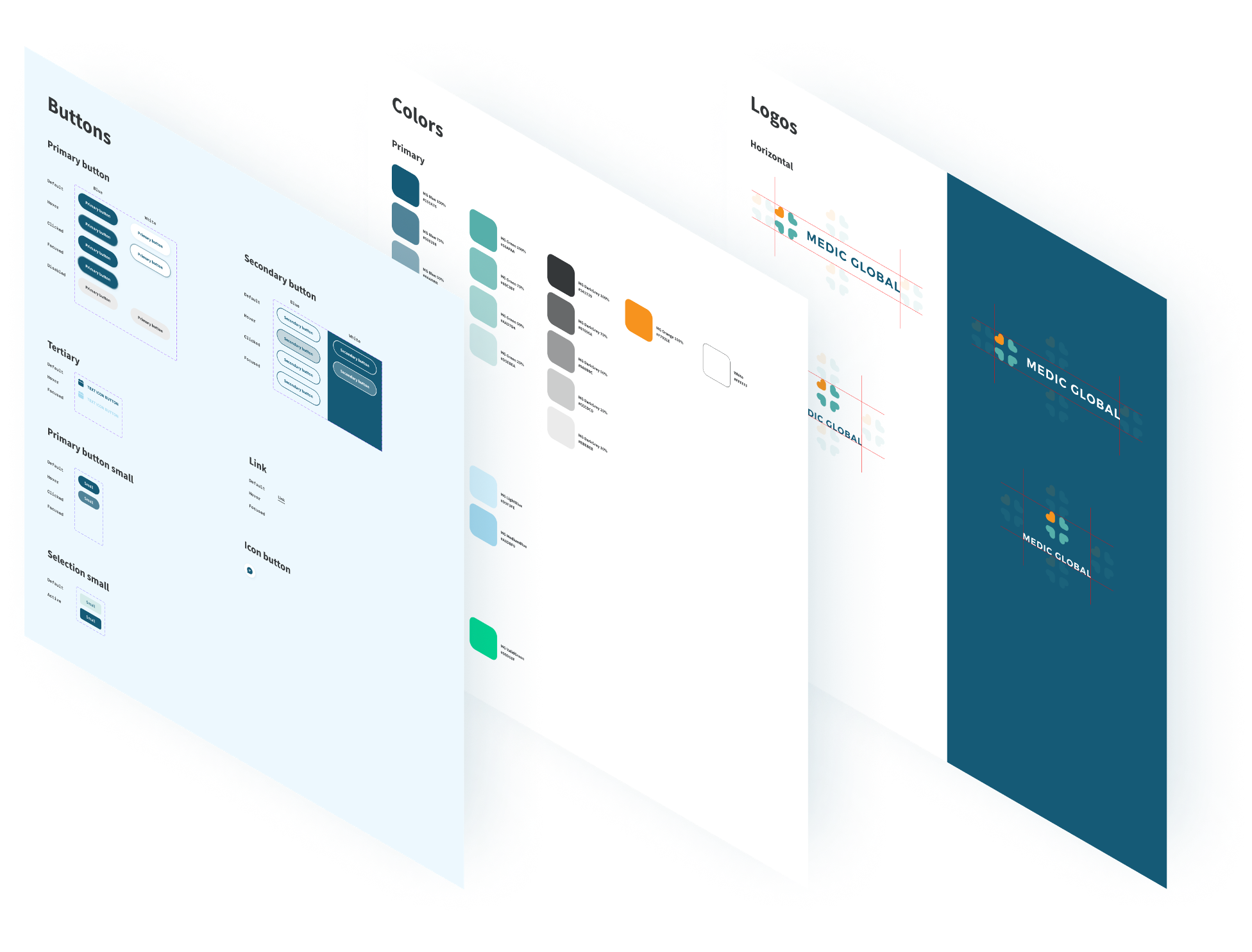
At its core, the project is an ensemble of interlinked sub-projects, all converging towards innovating for Medic Global. A cornerstone was the crafting of a standout artistic direction, sculpting a distinct visual identity that distinguishes Medic Global in the healthcare arena.
Dedicated platforms sculpted include:
- 🌐 A website for practitioners: A nexus for healthcare professionals to orchestrate their public profiles, manage appointments, liaise with patients, and tap into Medic Global's expansive services.
- 📅 A dedicated portal for secretaries: Tailored to optimize appointment management, synchronize practitioner schedules, and efficiently curate patient records.
- 🖥️ A patient-centric website: Empowering patients to schedule, oversee, and communicate about their appointments, while seamlessly accessing Medic Global's offerings.
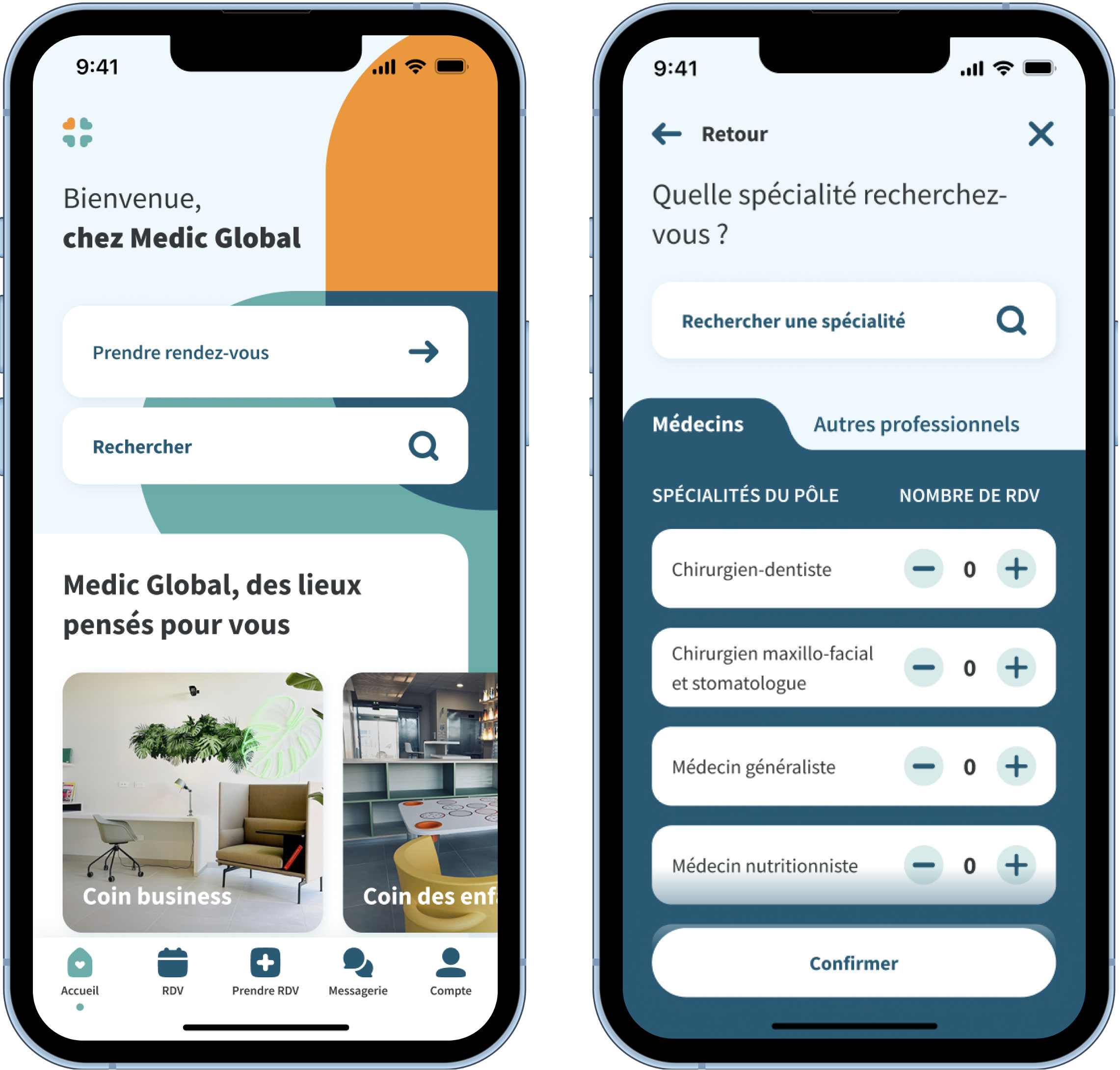
- 📱 A mobile application for patients: I had the honor of significantly contributing to this mobile facet. It mirrors the patient website's functionalities, augmented with the convenience of mobile adaptability. This app encompasses features like login, registration, appointment orchestration, practitioner insights, and specialized pages for diverse health centers.
By the time I integrated the team in April, the foundational stages were already set, and the odyssey of sculpting the mobile application had just ignited.

🛠️ My Role & Contributions
1. Design System Implementation 🎨
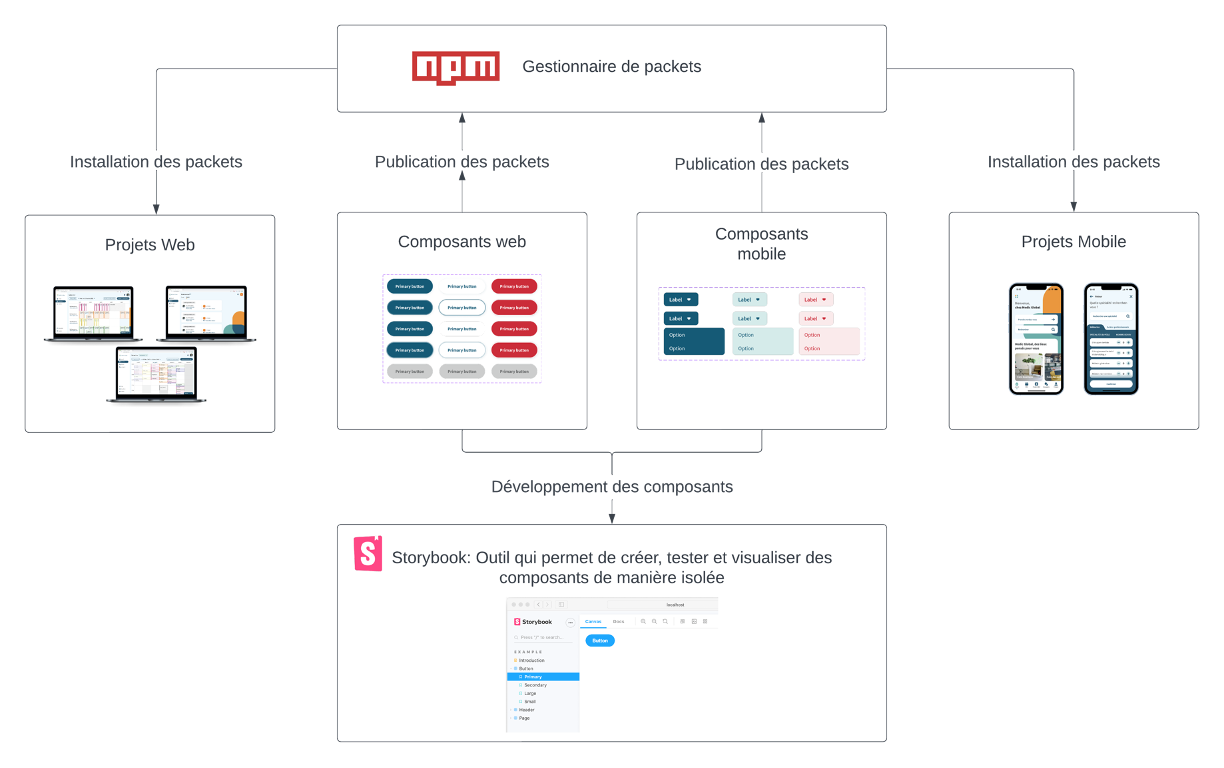
I was at the helm of the design system's implementation for the project. Harnessing tools like Storybook and Lerna, I championed a harmonized and unified design across the applications.

Key Advantages of the Design System:

Architectural Advantages:
- 🌐 PMR Compliant: Guarantees all-encompassing accessibility.
- 🔒 Security & Standards: Adheres to the zenith of industry benchmarks.
- 🔄 Maintainability: Paves the way for effortless updates and tweaks.
- ⚡ Rapid Implementation: Fuels a swift development trajectory.
- 🖼️ Component Preview with Storybook: Facilitates real-time component visualization and testing, refining the development precision.
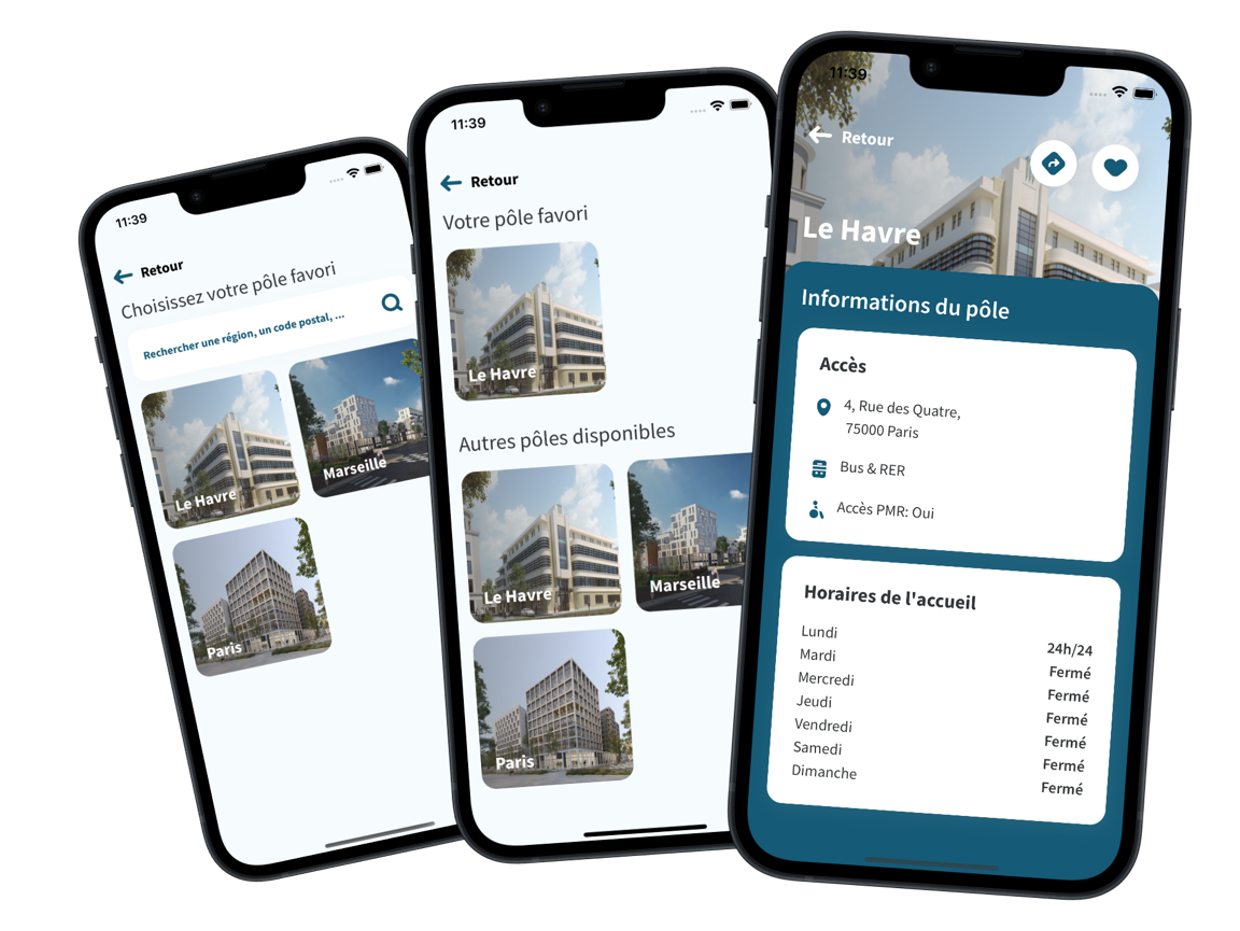
2. Mobile Application Development 📱
I played a pivotal role in the mobile application's evolution, particularly focusing on the Health Centers page.

🛠️ Technologies Used:
- React Native: A powerful framework that allowed us to build native mobile apps using TypeScript and React. It provided the flexibility to craft high-quality applications for both iOS and Android platforms from a single codebase.
- Redux: An efficient state management tool that ensured consistent performance and state predictability. With Redux, we could manage the app's state in a clear and organized manner, leading to more maintainable code.
- Lerna: A tool that optimized the management of multi-package repositories. Lerna streamlined our development process by managing interdependencies within our project, ensuring that we worked efficiently.
- Storybook: An open-source tool that facilitated the development of UI components in isolation. With Storybook, we could visualize different states of our UI components, making the design and testing process more efficient and effective.